使用 Github+jsdelivr 加速博客或是搭建图床、静态文件存储 教程及提醒
引入
jsDelivr 是用于开源文件的免费 CDN。与 Github 和 npm 紧密集成,能够自动为几乎所有开源项目提供可靠的 CDN 服务。
由于大批量的滥用,该服务已被限制。现已不推荐使用。
限制:
- 单文件大小不超过
20M - 分支包文件大小不超过
50M(该限制可申请解除) - 部分可执行文件不提供CDN
优势:
有国内节点,速度友好
调用简单,只需要一个Github账号
实践
有多种利用方式,首先是图床(请注意: 根据用户协议,图床是不允许的)、全站CSS和JS的加速(可行)、静态文件存储(文本类)。
从图床开始
- 准备
*Github账号
打开 Github.com 去注册个账号,这一步不用我教也会吧
- 创建仓库(repo)
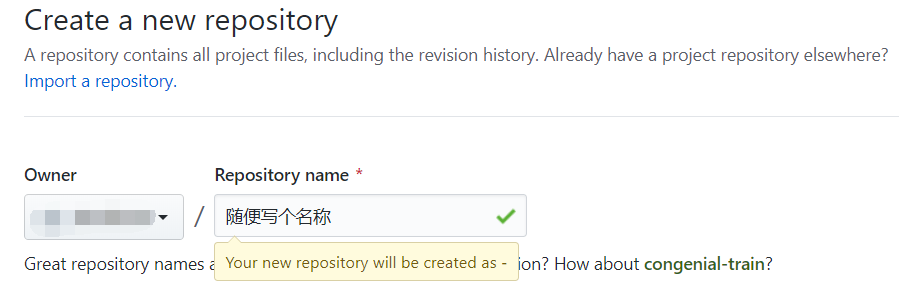
注册/登录完成后点击左上角的+号 选择 New repository
然后如图填入信息
- 上传文件
在这之后你就进入了新建后的repo界面
在界面内的绿色 Clone or download 的按钮旁边有一个 Upload files 的按钮,点击这个就能上传文件了,支持批量上传和拖拽,还可以写commit描述,上传完成之后点击下方的Commit changes就上传完成了
- 上传后的图片链接如何获取和加速?
首先这个是你的仓库(repo)地址
打码的是你的用户名,仓库名就是如图斜线后面的内容,分支默认是master
按照格式填入如下链接即可
加速后的链接(限制大小20M) https://cdn.jsdelivr.net/gh/用户名/仓库名@分支/文件名
全仓库预览(快速复制链接) https://cdn.jsdelivr.net/gh/用户名/仓库名@分支/
WordPress 全站CDN
准备
在开始之前,你需要选择一款WordPress的
缓存或者CDN插件,本文以WP-Rocket为例子文件的上传或者同步
将WordPress的
wp-content目录建立为仓库,并使用Crontab新建定时任务同步到Github。填写CDN地址
前者为地址,后者为类型,如果是全部上传就应该选择全部内容

解除大小限制
前往 https://github.com/jsdelivr/jsdelivr 发布issue请求解除限制即可.
使用 Github+jsdelivr 加速博客或是搭建图床、静态文件存储 教程及提醒
https://swai.top/share-6.html